当今,包装设计已经成为了不可替代的一部分,为满足人们对商品的物质需求和审美需求而设计的营销包装,包装配色已经成为包装设计和品牌推广中必不可少的元素。今天我们来学习一下包装设计如何进行色彩搭配才能出彩,当包装的颜色与商品的特质相符合时,这些包装就能够吸引更多的顾客,包装中成功的色彩搭配也可以使消费者在提及某个品牌时马上联想到其标志性颜色。
一、色彩利于树立品牌形象
品牌和色彩是紧密相连的,因为色彩能够快速传达品牌个性与品牌文化,这也是世界上许多知名的品牌都将色彩作为品牌识别的关键点。
①色相在品牌中的运用
常见色相:红、橙、黄、绿、白
食品品牌包括主食、零食、甜点、酒类、茶类、果汁、奶制品等各种品牌。

常见色相:红、橙、黄、绿、蓝、黑
家居品牌涵盖的产品范围非常广泛,包括家庭装修、家居配置等与居室设计有关的产品。

常见色相:红、绿、紫、黑
美妆品牌包括了所有用于美化或改善面部外观、肤质、体味的产品品牌和化妆工具品牌。

二、如何合理运用色彩
①色彩对比
色彩对比指两种或两种以上的色彩并置所产生的对比现象。通过并置,色彩间形成抗衡,差别就能够凸显出来,色彩间的关系从而得以平衡,同时让人们生理、心理和情感上对平衡之美的需求得到满足。
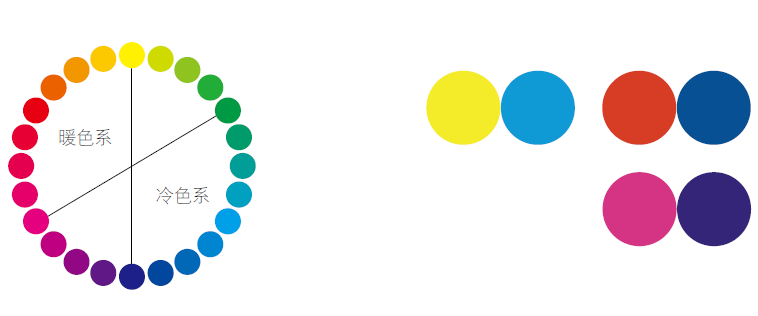
1#冷暖色对比
将有大量长波红光的颜色,如红、橙、黄划分为暖色;将有大量短波蓝光的颜色,如蓝、紫划分为冷色。把这两类颜色并置能形成冷暖色的对比。

2#色相对比
色相对比是由不同色相之间的差别而形成的,色相对比可以分为三部分:色相弱对比、色相中对比、色相强对比。在24色环里,色相间的角度越大,对比越强烈,反之亦然。
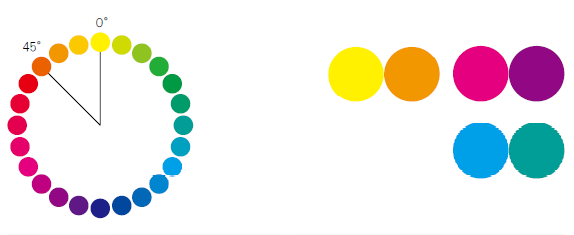
▽色相弱对比
色环上色相间的夹角在45°之内属于弱对比。在同种色相、邻近色相和类似色相的色环关系范围内,由于这些色相关系之间单纯、相似、和谐的色相关系,色相之间的对比较弱,具备了较好的调和感。

▽色相中对比
色环上色相间的夹角在45°到120°之间是中对比,比如橙色和绿色,品红和青色。这样的对比更能体现色彩间的差异,但物理性质上光的波长还是比较接近,所以色相关系也较融洽。
中差色相对比是比较稳定的一种方法,容易形成较为和谐的色调。给人以轻松、文雅和醒目的视觉效果,在设计中运用得比较明显。

▽色相强对比
色环上色相间的夹角在120°到180°之间是强对比,这样的对比看上去鲜明活泼且形成强烈的视觉冲击,但如果处理不当的话可能会带来视觉疲劳、不安全感和不协调感。

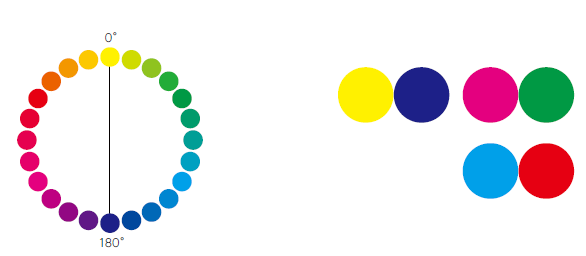
▽互补色对比
色相间的夹角成180°时形成最强烈和最充分的对比。色环上的互补色有12 对,其中最典型的有红配绿、黄配紫和橙配蓝。互补色的对比强烈且生动,能形成最强烈的视觉冲击。在与另一种颜色的并置中,每种颜色的特点都能凸显出来。因此,互补色被广泛地运用在视觉设计领域,譬如广告、包装、海报等。

3#明度对比
在孟塞尔颜色系统里,明度被分为10个色阶。其中,1为纯黑,10为纯白。明度对比可根据明度色阶差分为三种类型。
▽明度弱对比
3个色阶间的明度差的颜色对比是明度弱对比。使不同色相的明度一致或相似会产生稳定的视觉体验。弱明度对比的画面看上去会显得简单和单调。在画面上增加色相或运用多种色彩的组合能增强画面的活力并吸引观众。

▽明度中对比
4~5个色阶的明度差的颜色对比是明度中对比,这种对比的画面能更加凸显层次。由于色彩的明暗会产生前进和后退的感觉,观众能更容易分辨出作品的主体。

▽明度强对比
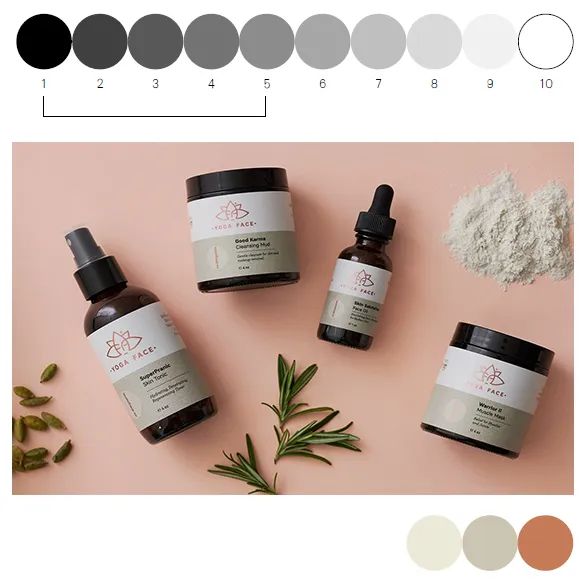
5个以上色阶明度差的颜色对比是明度强对比,这样的对比更容易给观众留下深刻的印象。在明度强对比中,黑白对比是最典型的,这种对比可以进一步凸显画面主次元素的层次关系。

4#饱和度对比
为了更好地理解饱和度对比,可以建立一个有10个等级的饱和度色标,表示在纯色中加入不同比例的等量灰色。像明度对比的测量一样,饱和度对比也可以根据色阶差的大小分三种类型。
▽饱和度弱对比
3个色阶间的饱和度差的颜色对比是饱和度弱对比。通常在这种对比中,形象比较模糊、不突出。针对不同的情况,处理的方法也不一样。当画面有大面积的高度或中度灰的弱对比时,可以增强色相对比;相反,当画面有大面积的鲜艳颜色的弱对比时,应该使用色相相近的颜色,或缩小色相对比强烈的面积。

▽饱和度中对比
4~6个色阶间的饱和度差的颜色对比是饱和度中对比。这种对比传递含蓄、温和的感觉,在这种对比下的形象会有更高的可视度,画面看起来也更加有活力,因此,饱和度中对比在设计中很常见。

▽饱和度强对比
8个色阶或以上的饱和度差的颜色对比是饱和度强对比。这种对比能形成很强的视觉冲击,丰富画面的色彩,并使画面看上去充满动感。

②色彩调和
色彩调和是指通过对多种色彩进行合理安排后形成的和谐有序的效果。画面的每一部分都需要色彩调和来突出画面主体。
在有多种色彩的画面里,如果说色彩对比是为了强调重要信息,那色彩调和则使画面和谐并在传递信息中起辅助作用。色彩调和可以弱化非主要焦点,减少干扰因素,梳理视觉逻辑,帮助消费者快速理解信息。
1#类似色配色
类似色配色方案由色相环中形成90°角内的不同色相以一定顺序显示,在明度和饱和度上可呈逐层渐变的配色方案。

2#分隔色配色
分隔色配色是指在强对比色间加入无彩色、金色、银色或纯色形成过渡。这种配色能减缓视觉冲击,使画面看上去更自然,并更好地突显画面的主体。

3#单一色相配色
单一色相配色指只在明度和饱和度上产生变化,而色相维持不变。但设计师要注意,单一色相配色很容易看上去单调无力,可以在明度和饱和度上适当加入黑白色相来形成对比。

*本篇文章仅供学习与分享,版权归原作者所有。
极地视觉是国内知名的苏州品牌设计和vi设计公司,力助企业在市场中脱颖而出,以全球化的服务理念为您的品牌助力,为您提供苏州品牌策划,logo设计,苏州vi设计,品牌全案,品牌设计,包装设计,平面设计,画册设计,广告设计,店面设计的360度整合方法.
|

