设计大多是服务于商业的,或许设计过程中我们会遇到很多奇葩的要求,但这基本是每个设计师都会经历的,我们要学会留给自己一些空间,去发现设计中的乐趣,这样才不会觉得枯燥乏味,比如看完这篇文章,在不知不觉中你就吸收了新知识。客户要求你在平面设计中呈现一种“充满动感及活力”的效果,这听起来这似乎并不难,但与一些动态的图片及FLASH等设计不一样,印刷的页面是属于静态的。在静态的页面上,我们可能通过负空间、重复、色调、透视、版式等等来产生动感。相较于其他类型的设计,运动品牌类中的平面能在静态页面中表现较好的动感是一个体现品牌特性的很重要的标准。
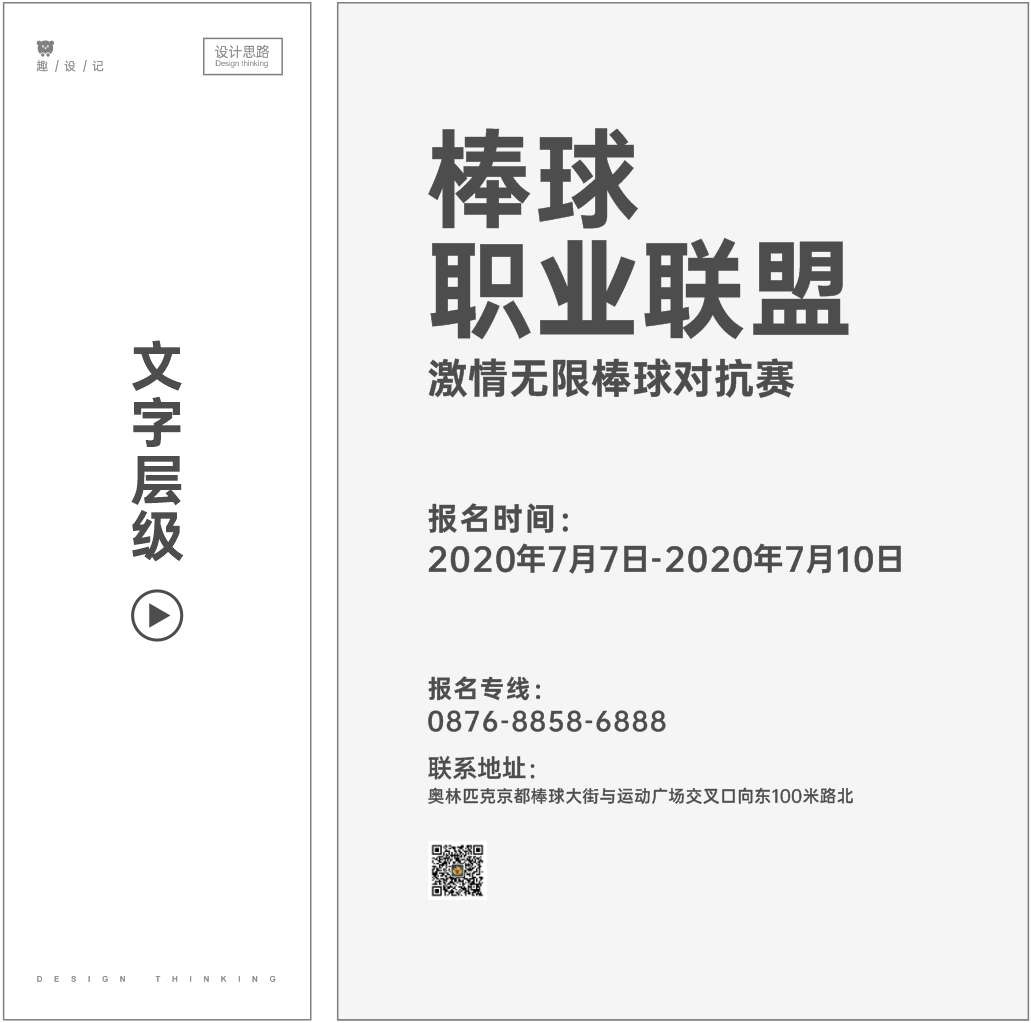
看看这次的文案信息,可以看出是运动类的海报设计,信息也很完善的商业海报。根据文案信息分析项目,列出行业属性,文字,色调,画面特征,然后再将关键性信息和画面相关的元素写出来,这是海报设计的方向。然后我们将信息简单的划分层级,便于对信息进行刻画。

01 > 构图方式 。为了更好的体现氛围感和冲击了,这次采用满版构图,将信息的位置以倾斜的色块标出来,倾斜更能体现画面的动感。然后我们将标题和信息的位置在画面中标出来。
02 > 主体刻画 。可以看出构图里面是很多倾斜的方块,那么结合刚才列出来的元素,我们可以选择跟线类似的素材,很显然,棒球棒就是一个不错的选择,刚好用来做法天象地。将棒球棍把灰色块代替,画面感实际就已经出来了。接着处理主标题,刚才说到要粗黑体,所以这里选择字魂143号-正酷超级黑,搭配长型的英文翻译,选用这个英文字可以很好的填补棒球右侧的空间,而且并不会过于参差不齐。为了匹配整个画面的动感趋势,将主标题加上一些短横线增加动感,再将副标题也搭配英文做个层次对比,这里需要注意主标题和副标题之间的间距。把主图和主标题都放到画面中,再将剩余信息的位置标出来。

03 > 信息处理 。接着就是信息符号化的处理,这里我悄悄加了一个棒球帽作为装饰,时间属于关键性信息,可以单独提取出来,刻画的更细致。将剩余信息放到画面中,版式的骨骼就确定了。

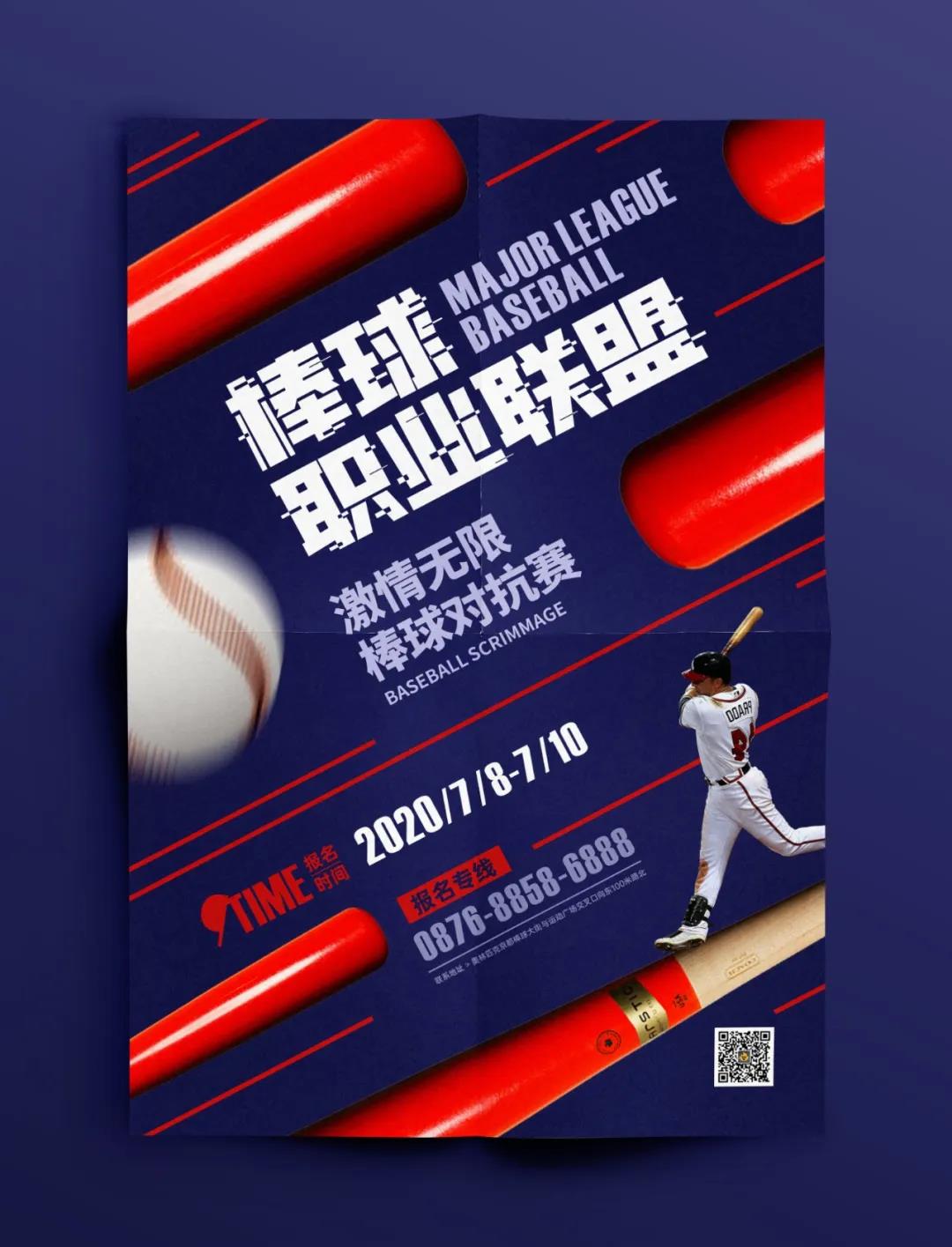
04 > 优化版面 。接着我们来搭配颜色,刚才提到,运动类的海报可以选用深色的配色,所以以深蓝作为背景,加上渐变,文字的色彩明度做一个区分,同时呼应红色。最后我们可以看出画面中还有空的位置,刚好加上一个主人物,形成特异(请忽略人物身上反过来的数字,我就是懒,不想处理),再加上一个动感的棒球,倾斜的线条来增强画面氛围,丰富画面,海报就完成了。
05 > 样机效果

OK,设计做完了,我们看一下,画面信息的排列相当于直线顺排下来,所以法天象地的功能就是分割信息,只是刚好更巧妙的用棒球棍分割了,学会吸收老师课上所教的知识,反复观看总结,形成自己惯用的设计方式,希望大家能发散思维,做出更有意思的画面.
下面是几个赏析:



极地视觉是国内知名的苏州品牌设计和vi设计公司,力助企业在市场中脱颖而出,以全球化的服务理念为您的品牌助力,为您提供苏州品牌策划,logo设计,苏州vi设计,品牌全案,品牌设计,包装设计,平面设计,画册设计,广告设计,店面设计的360度整合方法.
|

