版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。表面上看,它是一种关于编排的学问,实际上,它不仅是一种技能,更实现了技术与艺术的高度统一,版式设计是现代设计者所必备的基本功之一。而想做好版式设计,就必须先了解版式要点。
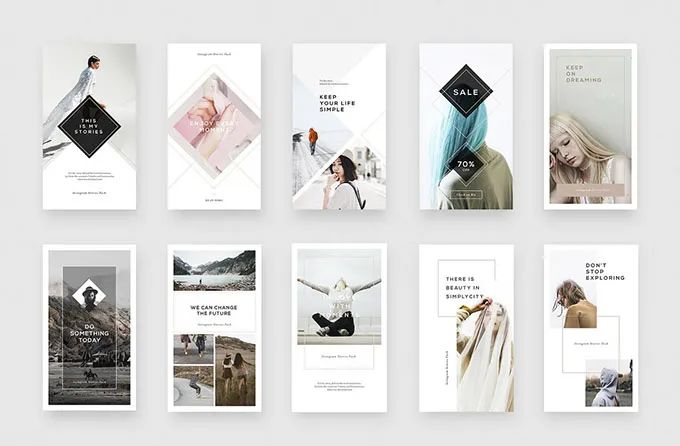
☆让矩形图片更柔和
以矩形图片进行编排的页面里,除了版面是矩形外,图片本身也是矩形,因此很容易让人觉得呆板。如果希望缓和这种呆板的感觉,并呈现出自然风与朴素气氛,就可以采取自由式版式设计。
可以通过像小朋友做手工剪纸的方式,呈现出歪七扭八的手工感,反而能使版面洋溢出柔和悠闲的氛围。虽然只是将图片稍微倾斜放置,但却能让其间距更宽松。

①制作出随意贴在墙上的图片效果
随性地调整图片角度,并利用阴影让图片显得立体,如此就能呈现出将图片随意黏在墙上的样子,接着在图片周围留白。
②强调高低起伏的线段
让图片的角度和间距变得不规则。有了不规则的留白,就能展现出真挚简朴的风格与些许调皮的感觉。另外,矩形图片加内文的基础排版方式,则能让人感受到一种沉稳的愉快氛围。
③利用大小不一的图片
虽然都以正方形为基础裁切图片,但利用大小不一的尺寸与形状,将矩形图片配置在版面各处。
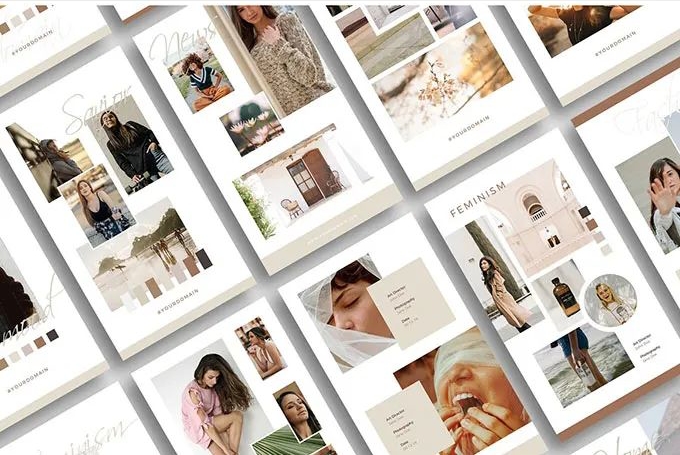
☆整齐内文与有节奏的版面
在编排有关联的大量元素时,通常会利用年表、时间轴、地图和路线图等横长形的对象来作为页面主轴。除了能沿着轴线清楚地引导读者的阅读顺序外,还能整理文本信息。另外,这样的技巧同时也能分割版面区域,并赋予含有多张图片的页面稳定感与整体性。

①图片与内文区域也能成为轴线
将页面最下方的图片当成轴线,能将整齐放置在网格系统里的图片与内文区域当成页面轴线的一部分来看,轴线可以引导读者沿着轴线横向阅读。
②配置色块以强调轴线
以集中放置图片的方式制造出一条轴线,在轴线的背后填上色块,能进一步强调轴线。
③用图片创造出对角线方向的版面轴线
大胆地在页面对角线上放置图片,既能提高可读性,又能賦予整个跨页版面动感,同时呈现出活力十足的愉快氛围。
☆整合散乱的画面
通过贯穿水平、垂直方向或是对角线的轴线,可以让原本散乱的页面变得整齐。当页面看来没有重点,或是很散乱的时候,便可考虑以设置轴线的方式来整理它。也可以利用内文区域与图片的位置、留白形成的线段等,巧妙地在版面中创造出轴心。

①设置垂直水平双轴线
以图片来创造宽版的垂直轴线,再利用版面中央处的白色间隙作为水平方向轴线。看似简单的编排,却实实在在地建立了重心,让版面变得适于阅读。
②利用内文产生垂直方向的轴线
将图片放置在靠近边缘的位置,并利用跨页中央空出来的部分配置内文以及留白,为版面创造出垂直方向的轴线。而这样清爽简洁的版面,与充满清爽感的图片非常搭配。
③将轴线设置在页面下方以稳定版面
以大小不一的图形图片创造出节奏感,同时展现愉快气氛。在页面下方,用内文作为轴线来统一版面,并为内文添加底色,让版面重心位于页面下端,给画面加上些许稳重感。
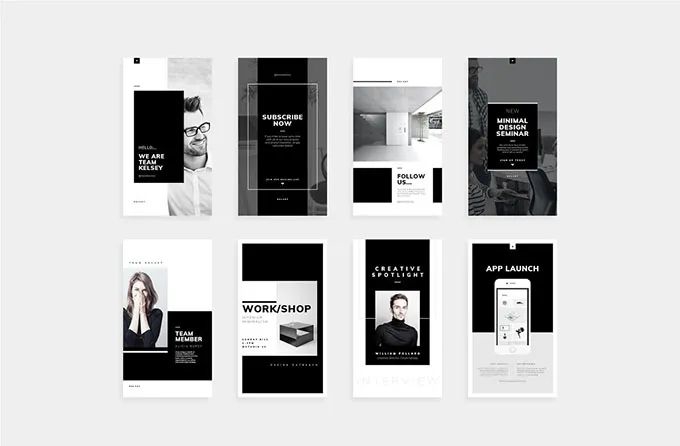
☆让琐碎的元素变得有条理
某些以提供商品信息为目的的版式设计,往往必须在跨页里塞入许多元素,因此不仅要能有效地整理信息,还需要让版面看起来很条理。
最典型的做法,就是放置多张去背图片,但若随意编排,则会使页面显得既杂乱又缺乏重心。元素分类时,可在背景处填上不同底色,或是将同样属性的图片放置在同一区域中,而关键就在于能明确地区分群组。

①利用填色网格增加动感
利用等分网格来设置图片,并利用其中的4格设置小标题设计,每个小标题的群组都以不同背景色进行分类。尽管是网格系统的版面,但只要使用多种颜色,也能让页面产生动感。
②以区域的方式编排图片位置
不使用背景色,而以区域方式将图片分类编排。将去背图片尽可能地塞入各分类中,同时确保各分类间的间隔留白。而由这些间隔所产生的强弱对比,便进一步强化了各区域的特色。
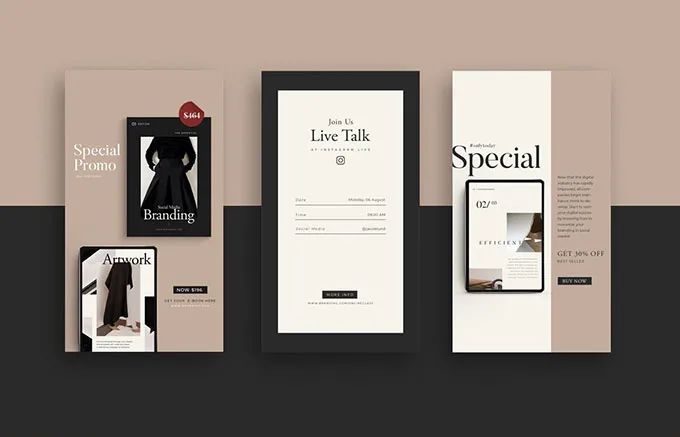
☆利用背景色创造版面节奏
通过背景色块,可以强调整体性,而利用不同尺寸的背景色块,能创造视觉节奏感。这种方式比起使用分割线,少了压迫感,让人能更轻松地阅读内文。

①利用白色底+彩色框
只用描边将内容框住,并留下充足的白色背景,以在页面中营造轻盈的印象,并让版面看起来更清爽,而这也是能够强调图片本身色彩的编排方法。
②以卡片风创造版面结构
进一步使用背景色,让所有图片以卡片的方式编排。除了能利用颜色区分出不同的群组之外,还能让版面流露出愉快、可爱的氛围。
③利用色块统一矩形图片
将矩形图片集合在正方形色块的周围,使这些图片自成一体。比起用背景色的方式,这样更能确保留白空间,并让版面显得直爽而成熟。

*本文版权归原作者所有
极地视觉是国内知名的苏州品牌设计和vi设计公司,力助企业在市场中脱颖而出,以全球化的服务理念为您的品牌助力,为您提供苏州品牌策划,logo设计,苏州vi设计,品牌全案,品牌设计,包装设计,平面设计,画册设计,广告设计,店面设计的360度整合方法.
|

