如何设计打造一个生动的涂鸦文字效果?
本文教大家制作涂鸦文字效果,此教程简单有趣,非常适合初学者。文中的过程非常详细,大家可以跟着教程一步一步的来做。

这个简单有趣的教程将向你展示如何使用Photoshop和Illustrator创建一个生动的涂鸦文字效果。运气好的话,按照这些步骤会有你不经常使用,或者可能从未使用过的滤镜和效果。
步骤1
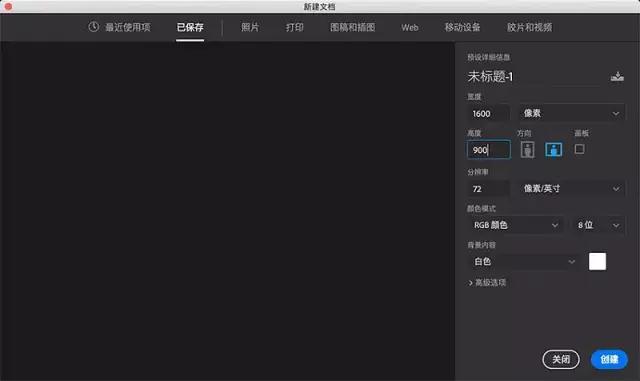
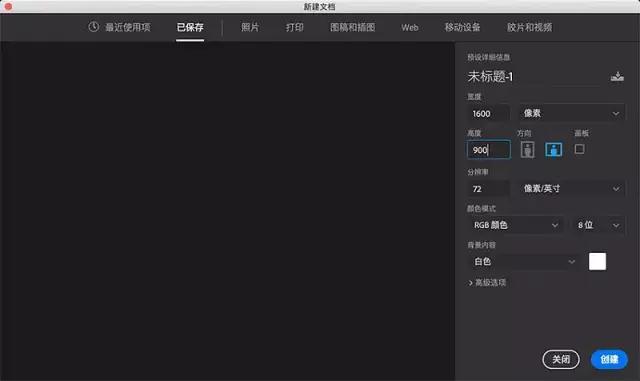
在Photoshop中创建一个1600 x 900像素白色背景的新文档。

步骤2
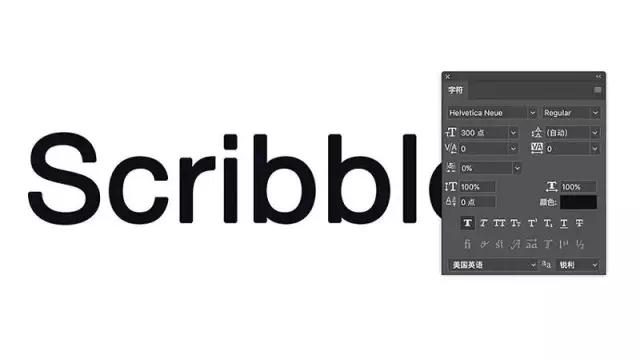
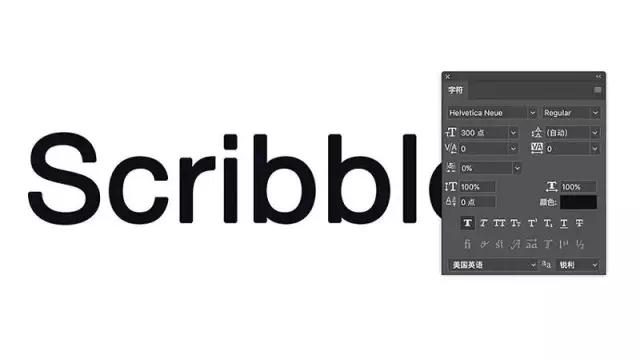
使用文本工具创建一个新的文字图层,并输入你的文本。我使用了Helvetica Neue Regular,并输入了“Scribble”这个词。 右键单击文本图层转换将其转换为智能对象。

步骤3
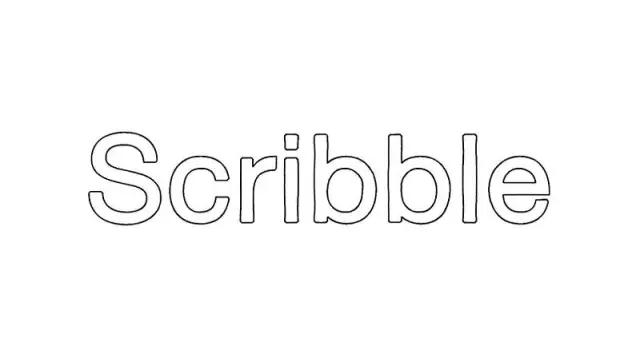
选择滤镜>扭曲>水波。输入数量值为-5,起伏值为10,样式为从中心向外。

步骤4
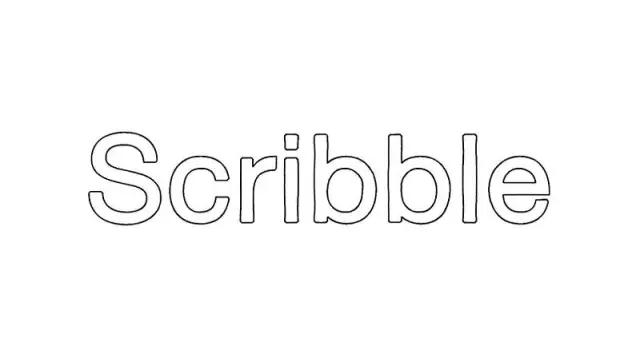
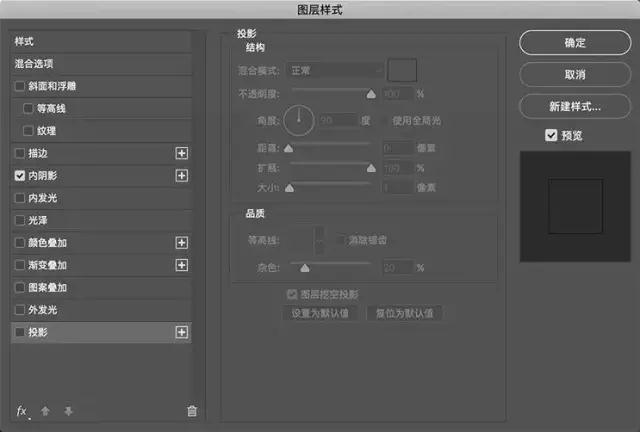
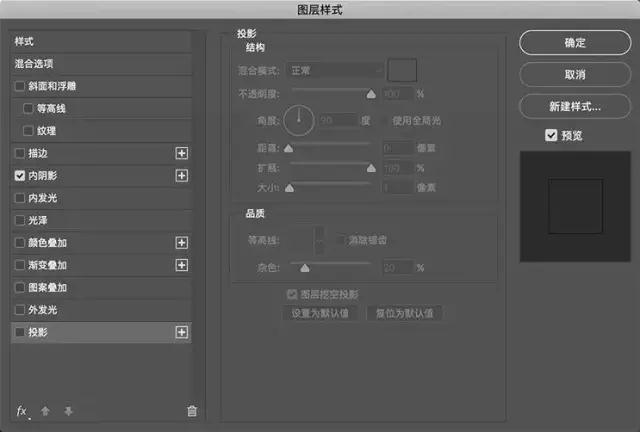
将智能对象图层的填充不透明度设置为0,添加一个内阴影样式设置如下。还要创建一个投影,只有1px的大小。这两个阴影一起形成具有粗糙边缘的笔画/轮廓效果。




步骤5
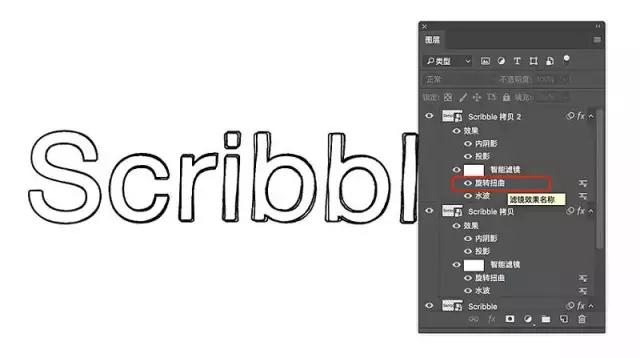
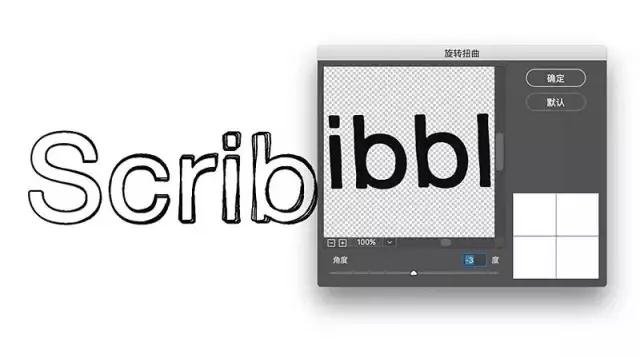
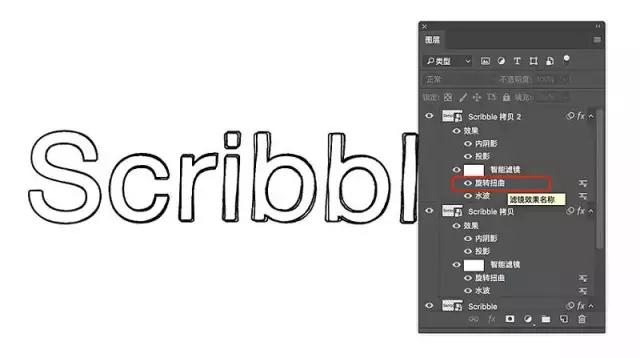
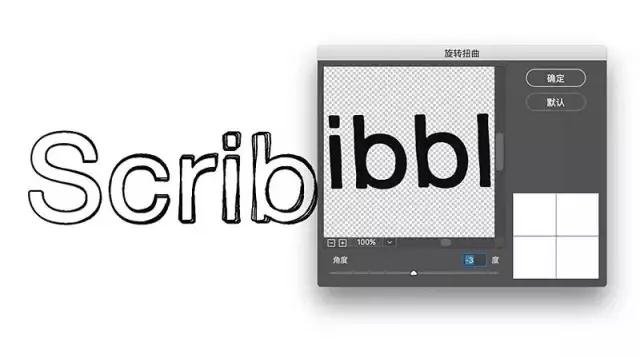
复制智能对象图层并选择最上面的新图层,进行滤镜>扭曲>旋转扭曲。输入角度值为4。


步骤6
再次复制顶层,此时双击此图层智能滤镜下的“旋转扭曲”效果。将旋转角度更改为-3度。


步骤7
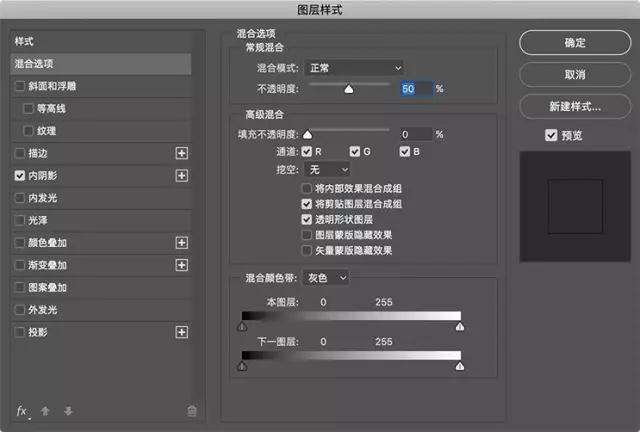
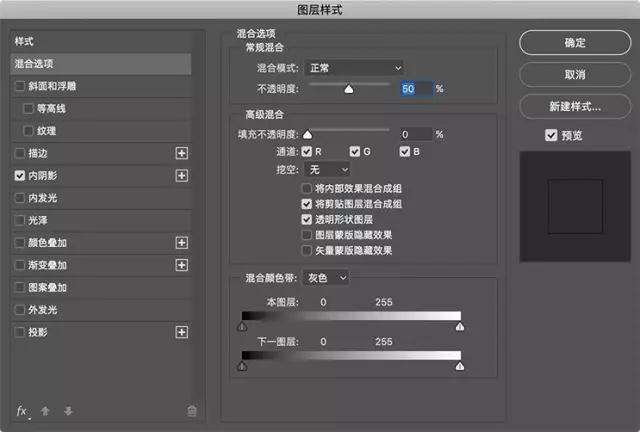
调整同一图层的图层样式,在混合选项中将不透明度更改为50%,并禁用投影效果。



步骤8
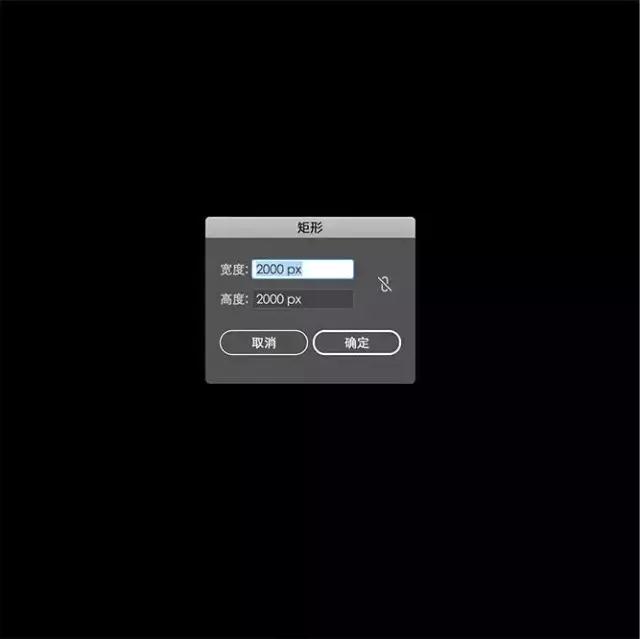
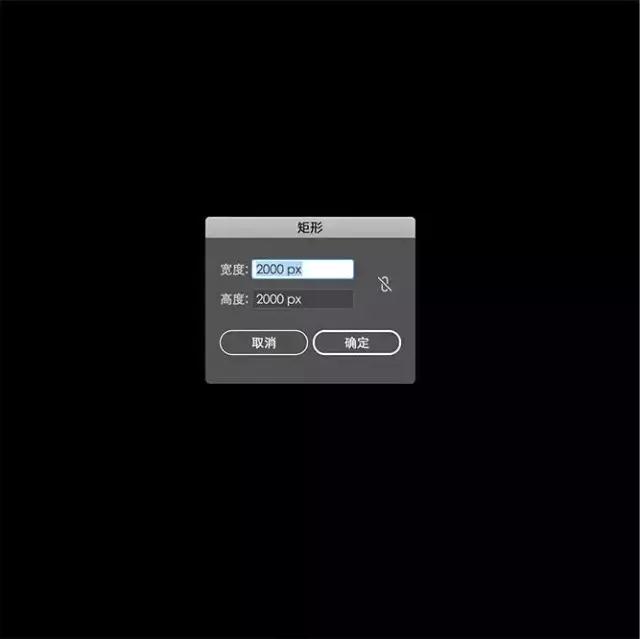
我们现在需要Illustrator的帮助来创建一些对角线。打开Illustrator并创建一个新的2000 x 2000像素空白文档。

步骤9
绘制一个适合画布的尺寸的大矩形,填充黑色。

步骤10
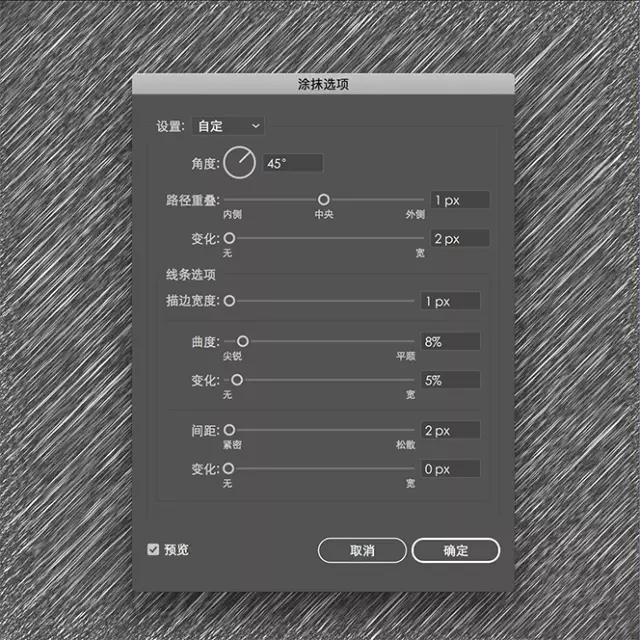
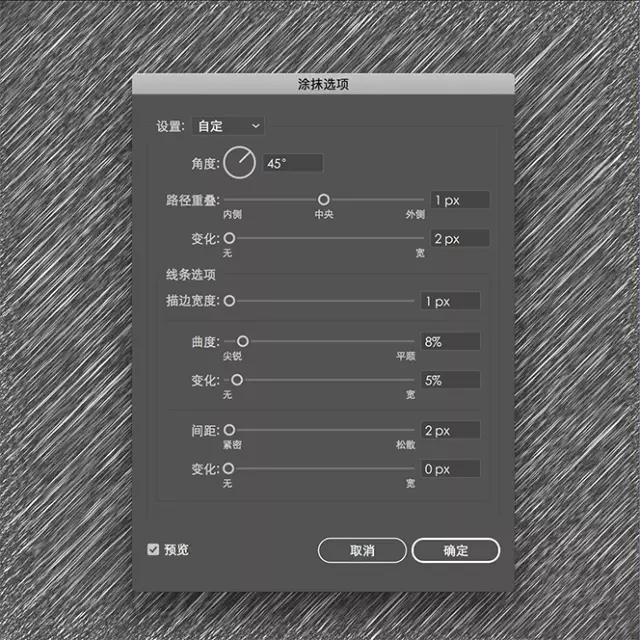
进行效果>风格化>涂抹。使用下面截图中的参数设置,创建一个合适的涂鸦效果。

步骤11
复制Illustrator中带有涂鸦效果的矩形,然后返回到Photoshop。在Photoshop中创建一个透明背景的新文档,并将涂鸦效果粘贴为智能对象。


步骤12
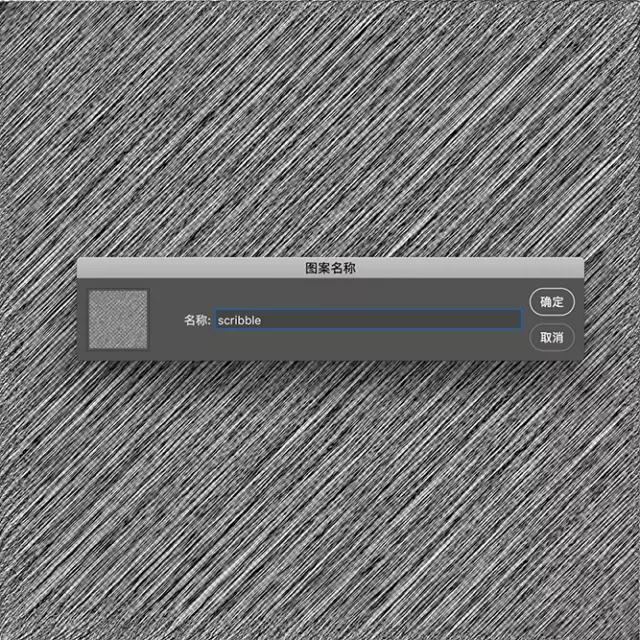
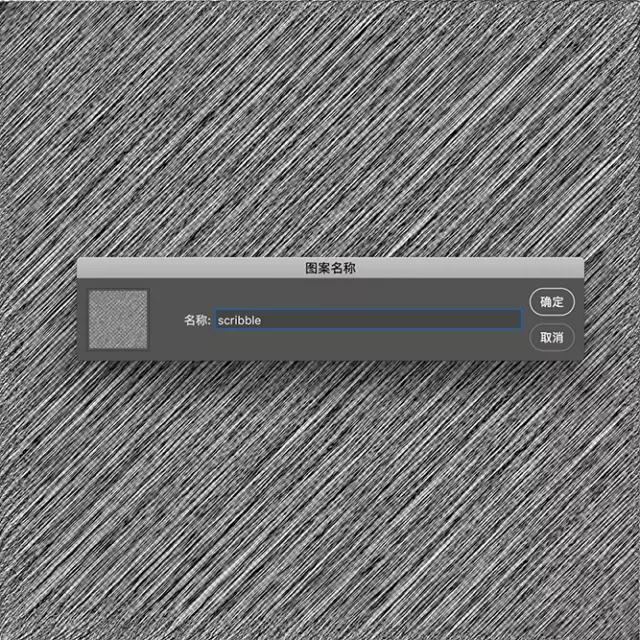
转到编辑菜单并选择定义图案。

步骤13
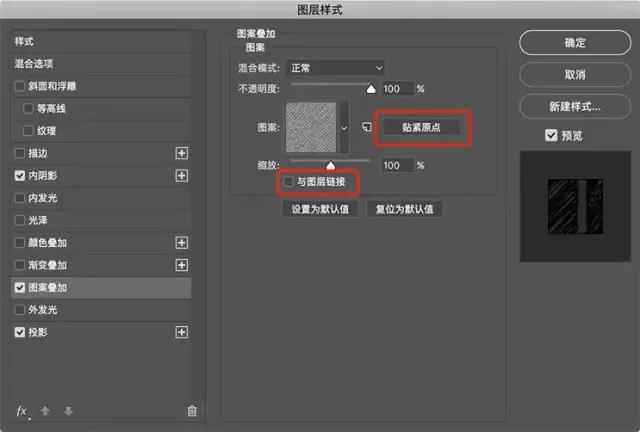
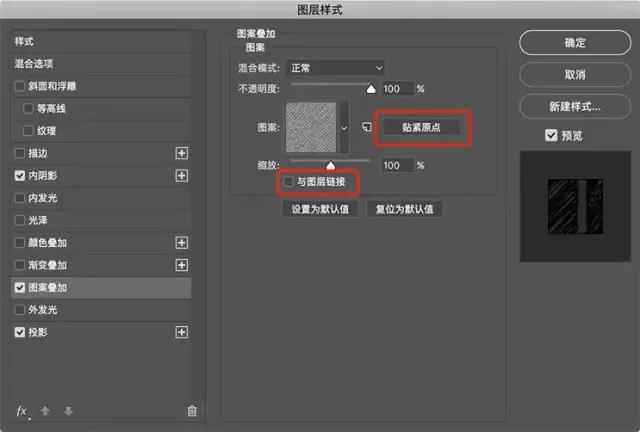
在Photoshop中返回原始文档,然后再次选择第一个文本图层。使用刚才创建的图案添加图案叠加。取消选择与图层链接,然后单击贴紧原点。

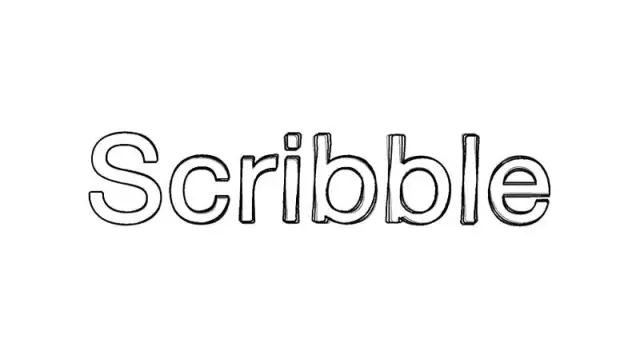
结果
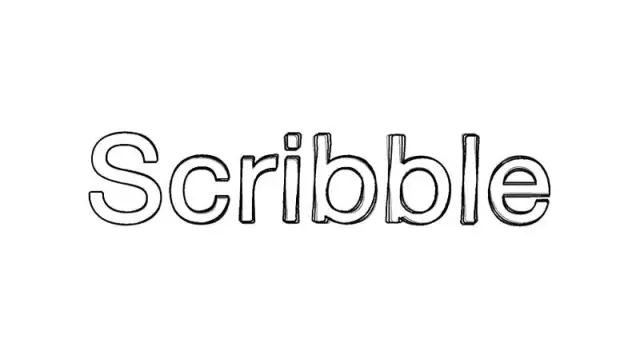
这是最后的结果:


这个简单有趣的教程将向你展示如何使用Photoshop和Illustrator创建一个生动的涂鸦文字效果。运气好的话,按照这些步骤会有你不经常使用,或者可能从未使用过的滤镜和效果。
步骤1
在Photoshop中创建一个1600 x 900像素白色背景的新文档。

步骤2
使用文本工具创建一个新的文字图层,并输入你的文本。我使用了Helvetica Neue Regular,并输入了“Scribble”这个词。 右键单击文本图层转换将其转换为智能对象。

步骤3
选择滤镜>扭曲>水波。输入数量值为-5,起伏值为10,样式为从中心向外。

步骤4
将智能对象图层的填充不透明度设置为0,添加一个内阴影样式设置如下。还要创建一个投影,只有1px的大小。这两个阴影一起形成具有粗糙边缘的笔画/轮廓效果。




步骤5
复制智能对象图层并选择最上面的新图层,进行滤镜>扭曲>旋转扭曲。输入角度值为4。


步骤6
再次复制顶层,此时双击此图层智能滤镜下的“旋转扭曲”效果。将旋转角度更改为-3度。


步骤7
调整同一图层的图层样式,在混合选项中将不透明度更改为50%,并禁用投影效果。



步骤8
我们现在需要Illustrator的帮助来创建一些对角线。打开Illustrator并创建一个新的2000 x 2000像素空白文档。

步骤9
绘制一个适合画布的尺寸的大矩形,填充黑色。

步骤10
进行效果>风格化>涂抹。使用下面截图中的参数设置,创建一个合适的涂鸦效果。

步骤11
复制Illustrator中带有涂鸦效果的矩形,然后返回到Photoshop。在Photoshop中创建一个透明背景的新文档,并将涂鸦效果粘贴为智能对象。


步骤12
转到编辑菜单并选择定义图案。

步骤13
在Photoshop中返回原始文档,然后再次选择第一个文本图层。使用刚才创建的图案添加图案叠加。取消选择与图层链接,然后单击贴紧原点。

结果
这是最后的结果:

希望你喜欢跟随这个简单、有趣的教程!你可以通过实验“水波”和“旋转扭曲”滤镜的不同值来调整结果。你也可以在Illustrator中使用许多可用的选项来调整涂鸦线条效果。不要忘记,如果要更改文本,你可以编辑智能对象,而无需重做任何步骤。
感谢您对极地作品的预览,品牌策划与设计,形象店设计制作,专注中高端品牌策划设计,
我们更专业,欢迎咨询微信/手机:13656226579 0512-89169975 www.jidee.cn
